IFTTT applet BlueSky→Mastodon(Exclude Mentions)
Pro svou potřebu jsem napsal IFTTT applet pro crossposting příspěvků z BlueSky na Mastodon. Bohužel se mi nedaří tento applet uvolnit jako veřejný, tak ho publikuji touto cestou a pokud to bude možné, uvolním jej i na IFTTT.
Applet využívá služby RSS Feed a Webhook a také filter, je tedy možné, že bude chtít placený IFTTT membership. Bez toho filtru to bohužel nejde, čistí HTML tagy a formátování. Pokud vás toto limituje, omlouvám se.

IF THIS
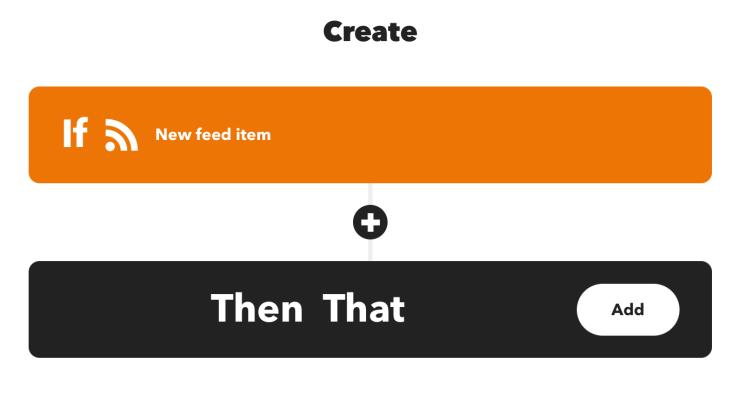
Jako zdroj použijte službu RSS Feed, jako spoušťeč New feed item a jako Feed následující adresu:
https://bluestream.deno.dev/[**your BlueSky username**].bsky.social?repost=include&reply=exclude
To je RSS Feed vašeho BlueSky účtu.

THAN THAT
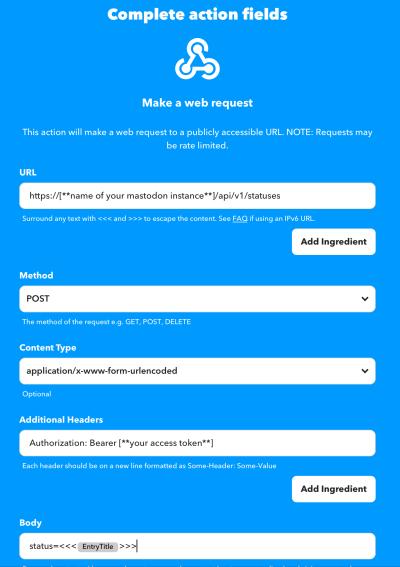
Jako cíl použijeme službu Webhooks, kterou stačí nakonfigurovat pro Mastodon. Jako spoušť je Make a web request…
Do URL zadejte custom adresu s vaší instancí
Zvolte Metodu POST, a Content type application/x-www-form-urlencoded.
Additional header musí obsahovat Authorization: Bearer [**Your access token**], který získáte v Mastodonu - Nastavení - Vývoj (návod)
Do BODY stačí zadat jen status=<<<EntryTitle>>>, bude modnuto filtrem.

FILTER
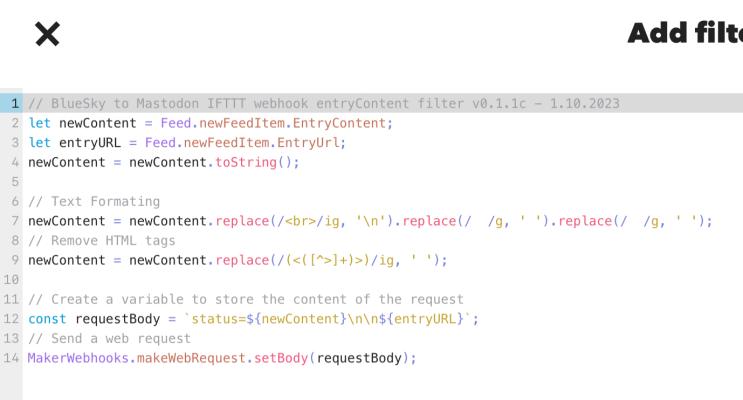
IFTTT umožňuje vytvářet filtry mírně omezeným JavaScriptem. Pro jeho přidání klikněte na symbol + mezi IF a THAN THAT. My použijeme následující kód a uložíme přes SAVE.
// BlueSky to Mastodon IFTTT webhook entryContent filter v0.1.1c - 1.10.2023
let newContent = Feed.newFeedItem.EntryContent;
let entryURL = Feed.newFeedItem.EntryUrl;
newContent = newContent.toString();
// Text Formating
newContent = newContent.replace(/<br>/ig, '\n').replace(/ /g, ' ').replace(/ /g, ' ');
// Remove HTML tags
newContent = newContent.replace(/(<([^>]+)>)/ig, ' ');
// Create a variable to store the content of the request
const requestBody = `status=${newContent}\n\n${entryURL}`;
// Send a web request
MakerWebhooks.makeWebRequest.setBody(requestBody);

Pak už jen stačí uložit applet, pojmenovat si jej a jít to vyzkoušet.
A to je všechno...d8-D
P.S. Poděkování patří Adam807 za to, že jsem mohl použít IF z jeho appletu.